
Unannounced Title
A Fresh Start - This title represents a significant departure from much of our existing tech and designs. As such, it required a bit of a back to basics approach, starting from scratch in a lot of areas, as well as diverging from some of our common solutions based on the client's wishes. This allowed me to implement some preproduction processes that had been heretofore lacking, as well as take some more time for prototyping different possible paths. What follows is a more-or-less chronological account of the process of developing this title.
Competitive Research

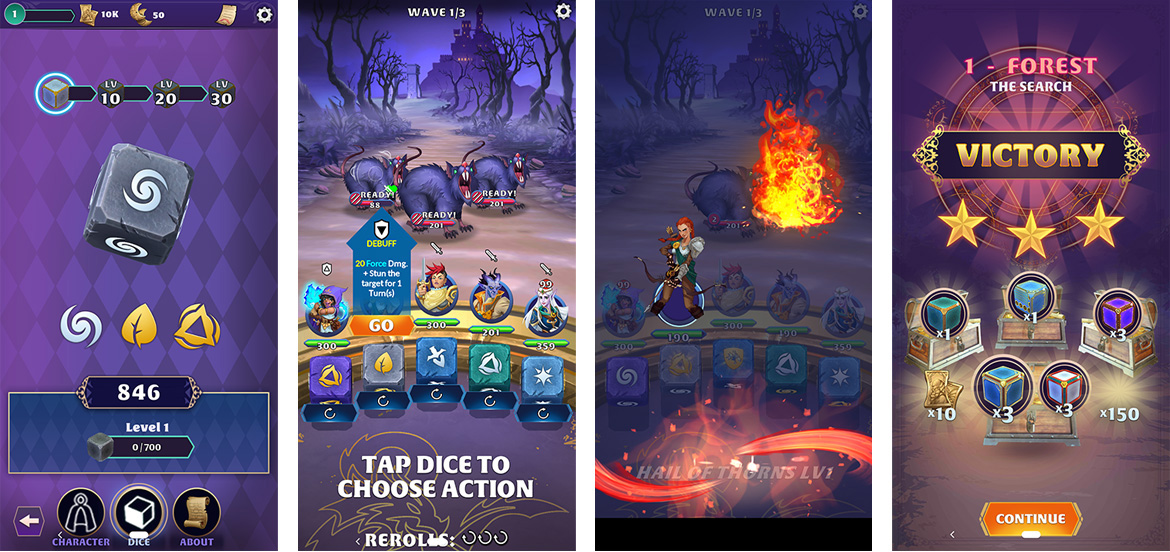
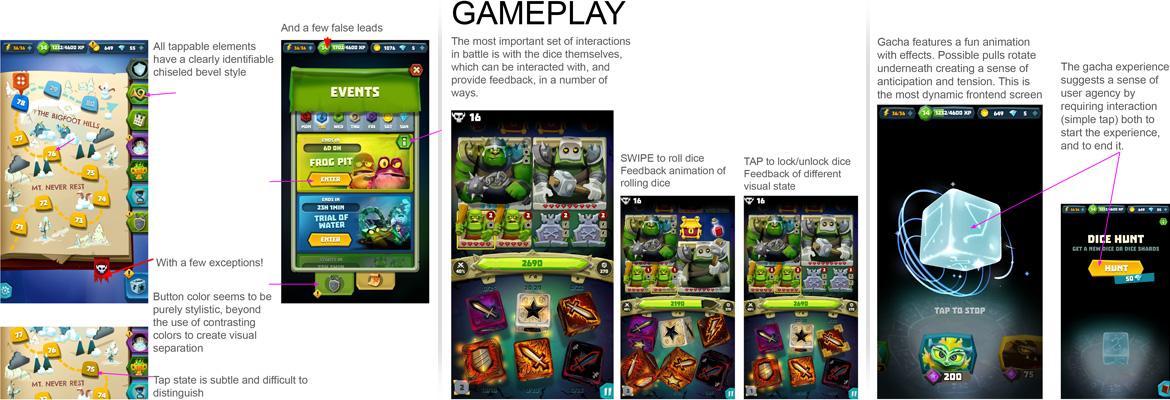
A number of other similar titles were considered as comps. One that stood out as being particularly relevant to us, in addition to being well liked by our client, was Dice Hunter. For this one, I made a detailed breakdown of the systems, gameplay, and interactions and compiled that breakdown into a report for the team. This allowed us to draw a handful of conclusions about the type of experience we wanted to create and what would be important to creating that.
Some of our conclusions:
- the satisfyingly tactile feel of rolling dice is absolutely crucial to the experience
- the most important interactions are well paced and make use of visually distinct animated feedback
- a wide but shallow navigation system made it easier to navigate without getting lost, though it does put a limit on the depth/complexity of each system
- use of tap-and-hold interactions is inconsistent and not discoverable. These are probably not suitable for core required interactions
Target Audience

The client had an overarching brand goal in mind, so the target audience needed to largely match a certain demographic that was in line with that goal. However, we also needed to make sure that we included a variety of demographics to ensure a healthy game ecosystem and monetization base.
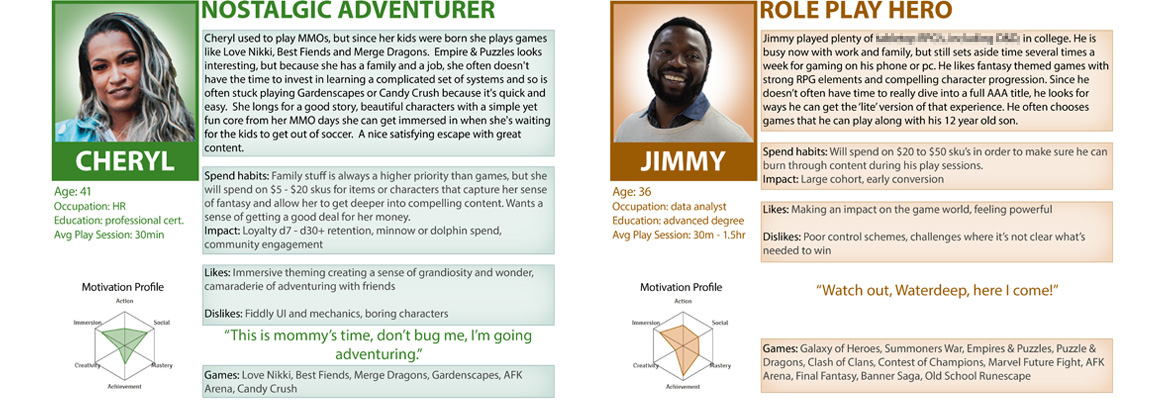
I worked up four proto-personas to define and give a face to this potential audience. I did not have access to thorough data that had been researched for this purpose, so I had to pull from a number of sources to put these together. The client did have some available data, though it was not particularly targeted towards our uses. I also gathered freely available demographic information from sources such as Quantic Foundry, and built some motivation profiles as well.
Some process takeaways:
- even if you have data, everyone will interpret it differently. Stay alert for your own bias!
- personas are a great way to intervene in conversations where people are throwing around opinions... if they are available to hand! Post them on the walls!
- even if the data are not as robust as you'd like, this is still a valuable exercise for the sake of building consensus within the team
UX Framework

My final major preproduction task was the creation of a UX framework. This framework defines some of the high level goals in terms of what experience we are trying to provide, as well as some basic strategies to acheive this. It also serves to socialize certain UX principles to the team, allowing me to emphasize which ones will be particularly relevant to us. Finally, it allows me to tie together ideas from the previous two steps and set them forward more concretely.
Some of the topics covered in the framework:
- defining which interactions to use and in which situations
- addressing how to target interactions to certain users
- setting forth some principles of information architecture
- defining expectations of the process of interacting with feedback
Prototyping

This client is particularly visually oriented, so a lot of the design work happened via the prototyping process. While I usually prefer to have system design specs already fleshed out before embarking on prototyping, this method of working did afford the team to opportunity to really dig into different design ideas. Each system was iterated upon many times before moving to a full spec. I do interactible prototypes in Axure to be played in browser, or on device.
See sample prototype here
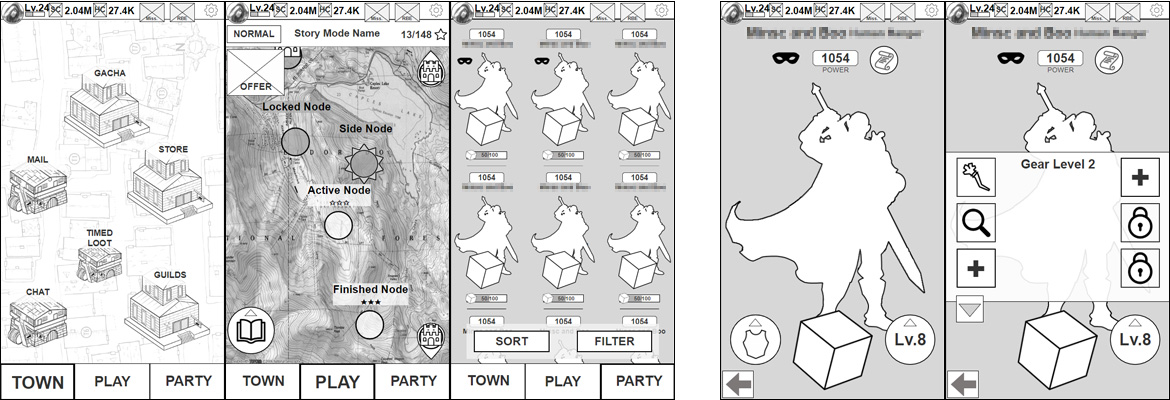
Wireframing

After getting buyoff from the entire team, as well as the client, I then create a full UX spec. This includes complete wireframes, interactions instructions, and system states. The prototyping and wireframing process is where I feel most at home, and where I can really get into a flow state and create lots of output.
Handoff
Once the specs are complete, they are handed off for visual design and implementation. Of course, that doesn't mean my job is done. I continue to support the implementation team, reviewing their work in progress as well as at official milestones and continue to give feedback the whole time to make sure the UX goals that were intended in the design have been met. Because of my multi-disciplinary background, I am even able to step in and do mockups, create assets, implement UI in engine, or even do coding myself if it becomes necessary. In some ways this is the most challenging, yet most rewarding stage of development. Once systems are in place, builds can be put in front of users, and that feedback can be used to inform further iterations.